![[SwiftUI] Naver Map iOS install](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcPB88E%2FbtrMzCY0y7s%2FjKkvBked8JPuBZkmB7vL70%2Fimg.png)

프로젝트에서 지도 앱을 사용하고자 Naver와 Kakao를 고민하게 되었고, iOS의 경우에는 Kakao 보다는 Naver에 대한 내용의 차이가 있었기에 (swift 지원을 했던 시기의 차이) Kakao에 대한 것보다는 Naver를 먼저 사용해려고 합니다.
우선 Naver Map을 사용하기 위해서는 네이버 클라우드에 접속하여 클라이언트 ID를 얻어야합니다.
- 회원가입 후 로그인
- 콘솔 → servieces → AI ・ Naver API → Maps
(서비스 → Application Services → Maps) - Application 등록
- Maps → Mobile Dynamic Maps
- Xcode로 프로젝트 생성(SwiftUI) 후, Bundle Identifier 복사
- 서비스 환경 등록 → iOS Bundle ID 추가


네이버 지도 SDK는 iOS 버전 9 이상에서 사용할 수 있습니다.
↓ 아래부터는 Terminal로 작업이 진행됩니다
네이버 지도 SDK는 cocoapods로 배포가 됩니다. 그렇기 때문에 설치 필수
sudo gem install cocoapods
또한, 대용량 파일을 받기 위해서 git-lfs를 설치 해야합니다.
brew install git-lfs🚧 brew로 git-lfs 설치하기 전 homebrew가 설치되어 있었나요? 🚧
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
⚠️ 오류 발생 시 : Cannot install on Intel processor in ARM default prefix (/opt/homebrew)!
// path 확인
brew config
...
HOMEBREW_PREFIX : /opt/homebrew
...
// Path를 /usr/local로 변경
export PATH=/usr/local/bin:$PATH설치 재시도하면 제대로 설치가 될 것입니다
해당 프로젝트로 이동을 하겠습니다
cd "project 주소"Terminal 명령어 cd는 폴더간의 이동을 합니다.
코코아팟, git-lfs 초기화
pod init
git-lfs install
Podfile이 생성이 되었을텐데, 앱 프로젝트의 Podfile에 네이버 지도 SDK에 대한 의존성을 선언합니다.
// Vim 으로 파일 열기
vi Podfile
// 의존성 선언 (pod 'NMapsMap')
# Uncomment the next line to define a global platform for your project
...
# Pods for MyNaverMap
pod 'NMapsMap'
endVim 명령어
i → 문자를 삽입 가능
esc → 문자 삽입 종료
:wq → 파일 저장 및 종료
라이브러리 설치
pod install --repo-update
Xcode로 프로젝트명.xcworkspace 을 실행합니다.

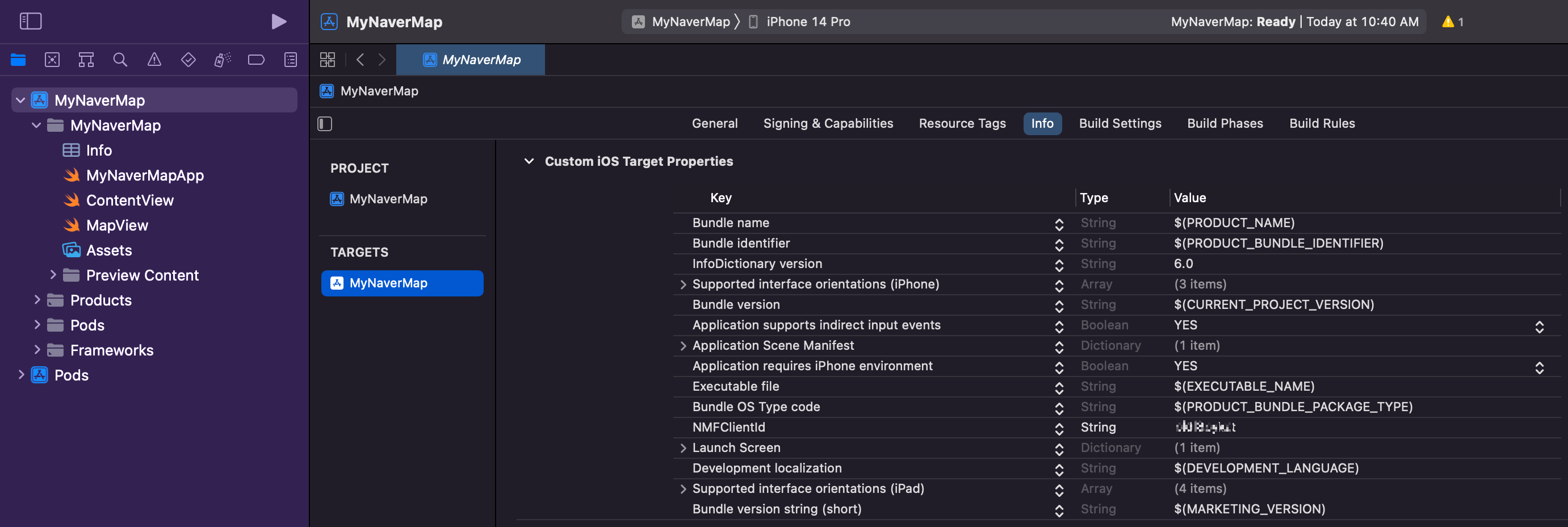
- Navigator 에서 프로젝트 선택
- Tagets 에서 Info 선택
- + 눌러서 Key, Value 기입
(NMFClientId, 네이버 클라우드에서 제공한 Client ID)
MapView 생성
// MapView.swift
import SwiftUI
import NMapsMap
struct MapView: View {
var body: some View {
ZStack {
UIMapView()
.edgesIgnoringSafeArea(.vertical)
}
}
}
struct UIMapView: UIViewRepresentable {
func makeUIView(context: Context) -> NMFNaverMapView {
let view = NMFNaverMapView()
view.showZoomControls = false
view.mapView.positionMode = .direction
view.mapView.zoomLevel = 17
return view
}
func updateUIView(_ uiView: NMFNaverMapView, context: Context) {}
}
// MARK: - PREVIEW
struct MapView_Previews: PreviewProvider {
static var previews: some View {
MapView()
}
}
⚠️ 오류 발생 시 : undefined symbol: _objc_class_$_nmfmapview
git-lfs 가 제대로 설치가 되지 않았기에 발생한다고 하네요.
// Pod 삭제
rm -rf Pods
// NaverMap 캐시 삭제
pod cache clean NMapsMap
// git-lfs 초기화
git-lfs install
// Pod 재설치
pod install --repo-update위와 같이 다시 세팅을 하고 나니 제대로 되는 것을 확인하였습니다.
⚠️ 오류 발생 시 : update recommended settings
Pods에서 NaverMap iOS 버전이 9.0으로 되어있는데, 그것을 버전을 올리고 재시작하게 되면 오류 문구가 사라집니다.
참고사이트
NaverMap : https://navermaps.github.io/ios-map-sdk/guide-ko
오류 해결 : https://kiljh.medium.com
SwiffUI로 네이버맵 띄우기 : https://enebin.medium.com/
'Language > Swift' 카테고리의 다른 글
| [SwiftUI] Naver Map 처음 위치, 현재 위치, Maker (0) | 2022.09.26 |
|---|---|
| [SwiftUI] UIViewRepresentable (0) | 2022.09.20 |
| [SwiftUI] Image (0) | 2022.09.15 |
| [SwiftUI] Text, custom font (0) | 2022.09.14 |
| [SwiftUI] Group , GroupBox (0) | 2022.09.13 |

포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[SwiftUI] Naver Map 처음 위치, 현재 위치, Maker](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb0xHPC%2FbtrM38b2VBC%2FnHcSwm4KI2Wvtn0z0a2751%2Fimg.png)
![[SwiftUI] UIViewRepresentable](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FSOMAr%2FbtrMxWkk9fl%2FKWA9iSUm0BSsAzYWryQXbK%2Fimg.gif)
![[SwiftUI] Image](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fv94Yh%2FbtrL8yCQeYN%2FZeRzClKKJe1J295oqGsFG1%2Fimg.png)
![[SwiftUI] Text, custom font](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbskjNI%2FbtrL43wfkzY%2FKdOVhx2VorrBPJErzEVEjK%2Fimg.png)