![[udemy] Web Developer javascript Event](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FOUI0k%2FbtrBhRA174O%2FdVsBzrfqsfbrNXrKKjgAtk%2Fimg.png)

[udemy] Web Developer javascript EventLanguage2022. 5. 5. 13:33
Table of Contents
마우스 혹은 키보드가 입력되어, 변화를 발생시키는 Event
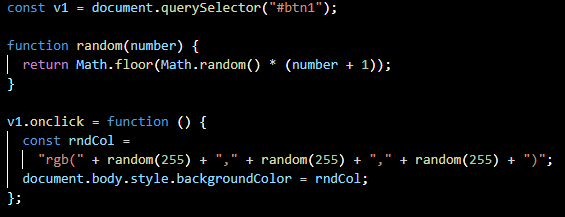
onclick (참고)
: button에 이벤트를 넣어서 배경색을 계속 바꿔줄 수 있다.


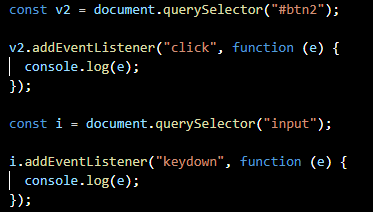
keyboardEvent, mouseEvent
: 키보드 혹은 마우스의 입력에 대해서 정보를 확인할 수 있다.





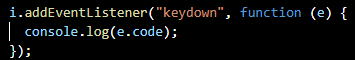
e.code에서 입력받은 것을 사용자의 입맛에 맞게 변경을 할 수도 있다.
doubleclick (참고)
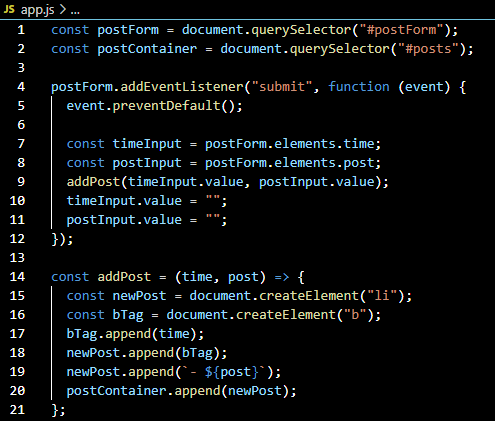
formEvent (참고)
: 사용자가 제출 버튼을 클릭하거나 양식 에서 필드를 편집하는 동안 누를 때 발생
preventDefault (참고)
: 어떤 이벤트를 명시적으로 처리하지 않은 경우, 해당 이벤트에 대한 사용자의 기본 동작을 실행하지 않도록 지정



입력과 변경 이벤트
: 실시간으로 미리보기 같은 것들


'Language' 카테고리의 다른 글
| [udemy] Web Developer javascript prototype class (0) | 2022.05.09 |
|---|---|
| [udemy] Web Developer javascript AXIOS (0) | 2022.05.08 |
| [udemy] Web Debeloper DOM (0) | 2022.05.04 |
| [udemy] javascript (0) | 2022.05.02 |
| [udemy] web developer CSS (0) | 2022.04.29 |

@jaewpark :: 코스모스, 봄보다는 늦을지언정 가을에 피어나다
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[udemy] Web Developer javascript prototype class](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdJpzeE%2FbtrBEdozyZy%2F9swmWNKT3z3q4vYk1H4C8k%2Fimg.png)
![[udemy] Web Developer javascript AXIOS](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fk5vby%2FbtrBx2n0eaV%2FV7fs7A2p6FAkhw3fYDKSsK%2Fimg.png)
![[udemy] javascript](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb6GGB3%2FbtrA1BqszEs%2Fxokbptp5mqK9hmq3UjpD01%2Fimg.png)