

Weather API [여기]
로그인을 하여 current weather API 사용을 위해, API key 발급
사용을 위해서는 왠만한 API의 경우에는 해당 사이트에 정리가 잘 되어 있다.
Fetch : Request나 Response와 같은 HTTP의 파이프라인을 구성하는 요소를 조작하는것
간단하게 API를 사용하기 위해서 정보를 받아오는 역할이다. (물론 post 역할도 있지만, 지금 당장에는 get)
fetch()로 부터 반환되는 Promise 객체는 HTTP error 상태를 reject하지 않습니다. HTTP Statue Code가 404나 500을 반환하더라도요. 대신 ok 상태가 false인 resolve가 반환되며, 네트워크 장애나 요청이 완료되지 못한 상태에는 reject가 반환, 보통 fetch는 쿠키를 보내거나 받지 않습니다.
navigator.geolocation : 장치의 위치(경도 위도)를 가져오는 방법 [여기]
document.createElement : tagName의 HTML 요소를 만들어 반환
생성된 Element의 속성 추가 : document.createElement("img").src = `img/${choicedImage}`
appendChild : 한 노드를 특정 부모 노드의 자식 노드 리스트 중 마지막 자식으로 붙이는 메소드

Date의 활용
인스턴스화 시점의 현재 날짜 및 시간을 나타내는 새로 생성된 Date객체
getHours(), getMinutes(), getSeconds() 등으로 해당 시간 값을 가져온다.
Date.now()의 경우 1초마다 꾸준히 바뀌는 것으로 고유 key 값으로 활용하기 좋다.

- delay : milliseconds (1000분의 1초) 단위의 시간으로 1초는 1000이다.
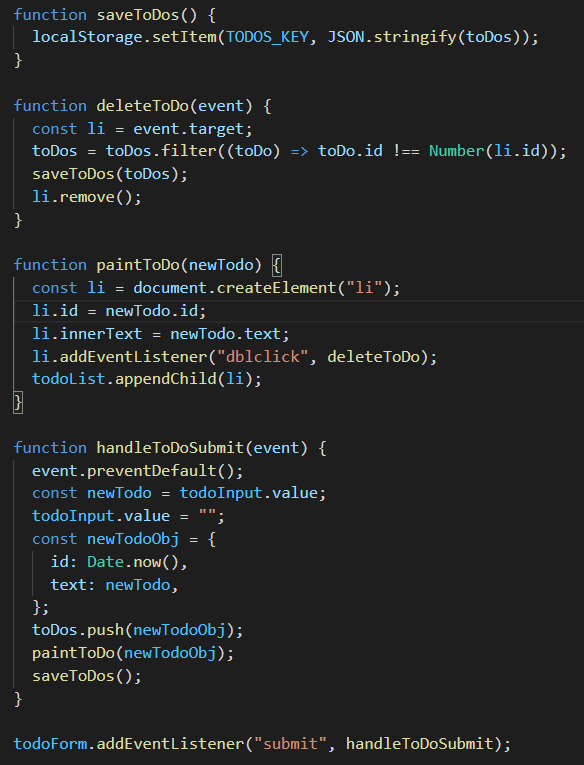
ToDoList
필요한 것은 Input과 리스트를 보여줄 div 혹은 li 등의 요소
addEventListener를 통해 submit 발생하면, handling 할 함수를 만들면 된다.
Input으로 입력된 value 값을 위에서 언급된 Date를 이용하여 key 값으로 활용하여 목록을 담아둘 Array에 push, 그리고 배열에 넣음과 동시에 createElement 를 이용하여 li를 appendChild 메서드 사용
삭제의 경우도 addEventListener 를 사용하여 li가 있는 부분에서 dblclick 발생하면 li.remove() 와 발생된 배열의 항목을 지운다.

'Language > JavaScript' 카테고리의 다른 글
| 바닐라 JS로 크롬 앱 만들기 - LOGIN (0) | 2022.02.03 |
|---|---|
| [JavaScript] 내장 객체 & 데이터 타입 (1) | 2021.10.11 |
| [JavaScript] 상속 (1) | 2021.10.10 |
| [JavaScript] 객체지향, new 그리고 this (1) | 2021.10.09 |
| [JavaScript] arguments, apply (3) | 2021.10.09 |

포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
