Language/React
[React] spread operator & deep copy
jaewpark
2021. 10. 15. 16:28
spread operator(펼침 연산자)
es6에 추가된 연산자로 마침표 세 개(...)로 사용되며, 크게 두 가지로 쓰이게 된다.
- 배열에서의 역할
- 배열 병합

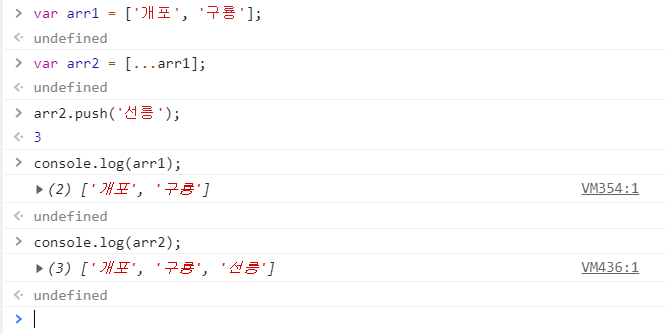
- 배열 복사


- 함수에서의 역할
- 함수의 매개변수를 spread operator로 작성하는 형태를 Rest parameter
- printf 와 같은 가변인자 받는 형식으로 이해하면 편하다

다른 역할로는 나머지의 개념으로 배열 안에서 나머지를 부른다 생각하면 된다.
var rest, a, b;
[a, b] = ['banana', 'strawberry'];
[a, b, ...rest] = ['banana', 'strawberry', 'apple', 'kiwi'];
console.log(rest); //['apple', 'kiwi']shallow copy
Array.filter() 메서드

Object.assign() 메서드

Deep copy
커스텀 재귀함수
- 직접 깊은 복사를 실현하는 함수 작성
JSON.stringify & JSON.parse
- JSON.stringify: JS 오브젝트를 스트링 포멧으로 변환
- JSON.parse: 스트링 포멧을 JS 오브젝트로 변환
-
